下载初始化Hexo博客框架
第一步,万事开头看官网 Hexo!什么也不说就是直接整。直接执行首页的代码(默认大家git和Node.js已经安装哈,有问题看文档)。
1 | npm install hexo-cli -g |
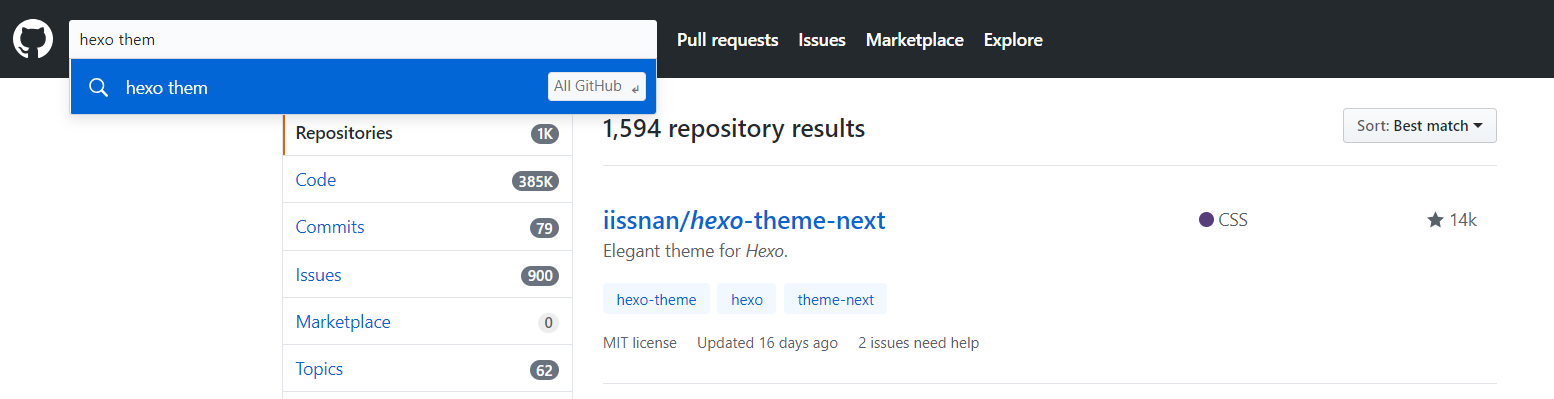
这个时候你已经可以看到你的博客页面了,通过文档的阅读修改 _config.yml来配置自己的博客名称,绝对地址等等。但是你以为这样就结束了吗。这个时候我们需要骚起来,这样千篇一律的样式怎么能满足我呢。于是开始找各式各样的主题(github可找到很多直接搜索 hexo theme 全站搜索)。
选择优秀的主题(打造自己的博客)
这里首先感谢cofess贡献的美腻主题。
安装主题
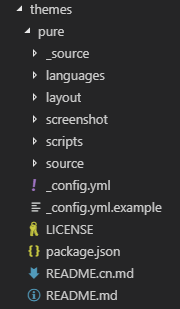
- 首先进入到你安装的Hexo文件的themes文件目录之下。
- 直接在当前页面下执行一下代码执行完之后可以看到一个名字为 pure的文件夹。
1
git clone https://github.com/cofess/hexo-theme-pure.git themes/pure

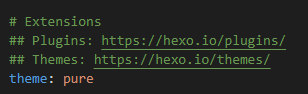
修改Hexo博客框架中的主要配置文件启用主题(config.yml)


在左图中的文件中找到右图的内容,并修改对应字段信息为主题名称(就是你下载主题之后的文件夹名称)
安装插件
- hexo-wordocunt:字数统计的插件可以看到你文章的字数统计
1
npm install hexo-wordcount --save
- hexo-generator-json-content:搜索插件
1
npm install hexo-generator-json-content --save
- hexo-generator-feed:SSR订阅
1
npm install hexo-generator-feed --save
- hexo-generator-sitemap
1
npm install hexo-generator-sitemap --save
- hexo-generator-baidu-sitemap这个时候就需要配合主题文档来修改详细的信息。
1
npm install hexo-generator-baidu-sitemap --save
以github.io建站
首先建立一个github仓库命名为“github名称+github.io”;
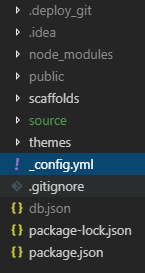
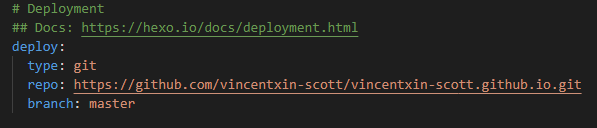
在Hexo框架的主配置文件中修改对应发布位置
使用命令进行发布就会将已经生成的文件发布到github仓库。使用github仓库名称作为域名访问。1
2hexo g
hexo d
重新配置Gitment评论功能
由于主题本身的应用可能过时,会报object ProgressEvent问题。于是在网络上搜索修改方式,
@wardseptember。提出的修改方案完美解决问题,在此感谢。
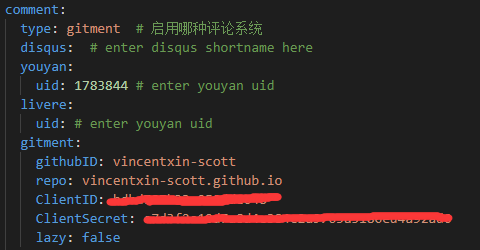
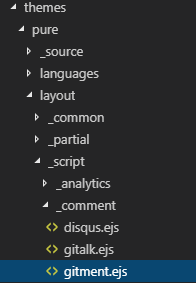
关于gitment的配置问题首先找到主题的配置文件
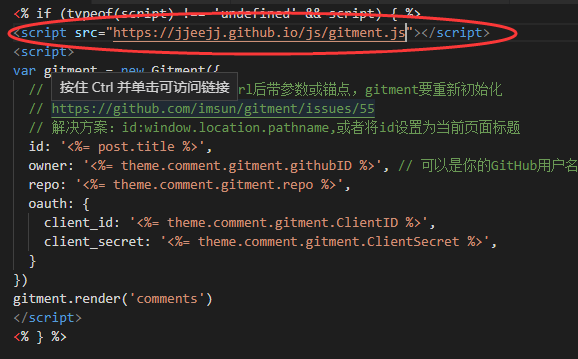
找到标记位置
githubID:对应你的github名称
repo:对应是你的评论归属的仓库名称
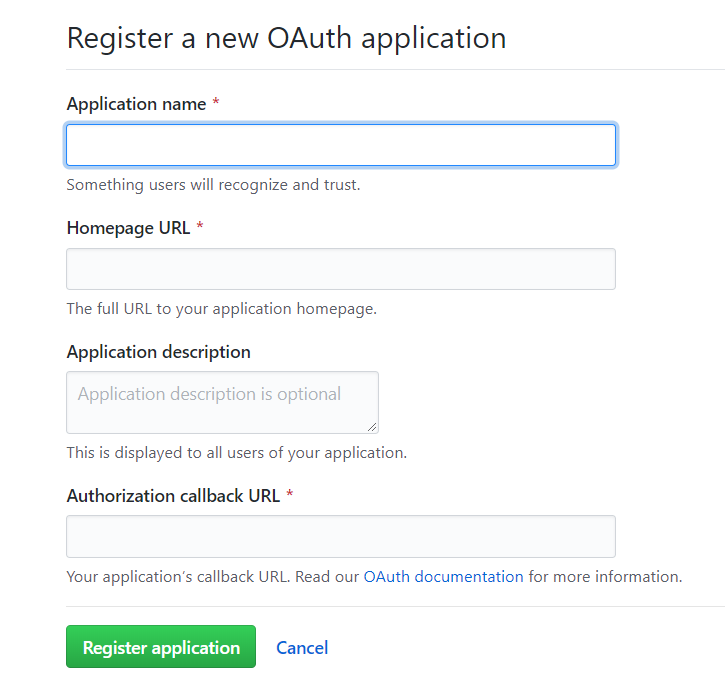
ClientID:注册OAuth Application获得 ,用于之后的用户登录
ClientSecret:注册OAuth Application获得 ,用于之后的用户登录
点击这里注册OAuth Application并参考Sogrey的注册步骤及详细进行注册。
完成以上的gitment注册之后,针对当前主题的配置修改。
- 首先找到下图位置的gitment.ejs

- 之后修改文件中标记的位置(此配置亲测可用)

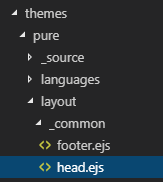
- 继续找到另外的一个配置文件位置

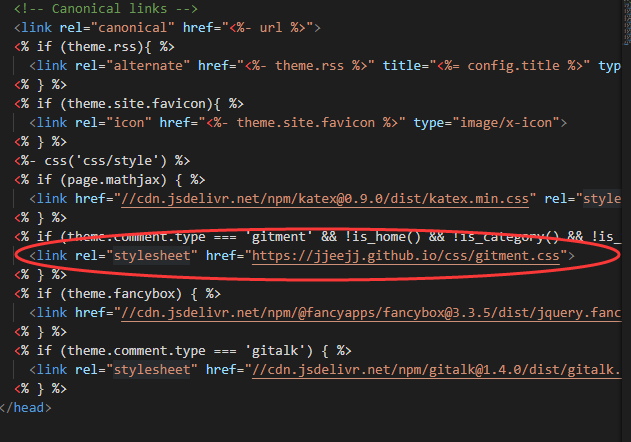
- 继续修改标记位置的内容

这个时候基本的的配置已经完成,可以愉快总结自己的内容并发布了。加油